Inkscapeで虹を作る方法の記事にて、虹の描き方をご紹介したところ、
・グラデーションを均等に7つ配置したい
・インクスケープの背景を虹色にしたい
というご相談をいただきました。
確かに気になったので、そのやり方を考えてみました。
インクスケープで虹を描く方法その2
Inkscapeで虹を作る方法の記事の
にて虹を描く方法をご紹介したところ質問がありました。
ご相談内容は、
・インクスケープの背景を虹色にしたい
です。
Inkscapeで虹を描く方法の記事でご紹介した、虹の描き方の大筋は、
①図形を作成
②グラデーションツールをダブルクリックして領域を7分割
③領域に虹の色をそれぞれ配置
④虹完成
といった流れです。
領域をダブルクリックで均等に7分割するには…??
と質問されても正直、どうやるんだろう??と途方にくれ(笑
ちなみに、前回の記事のときは、適当に目視でダブルクリックして7等分していました(笑
しかし言われてみれば確かに、虹描く時はきれいに七等分したいもの。
気になったので均等に分割する方法を考えてみました。
1.グリッド線を活用する方法
グリッド線とは、位置をそろえる目安にするもので、Officeのワードなんかでも使われている機能です。
インクスケープでも設定することが出来ます。
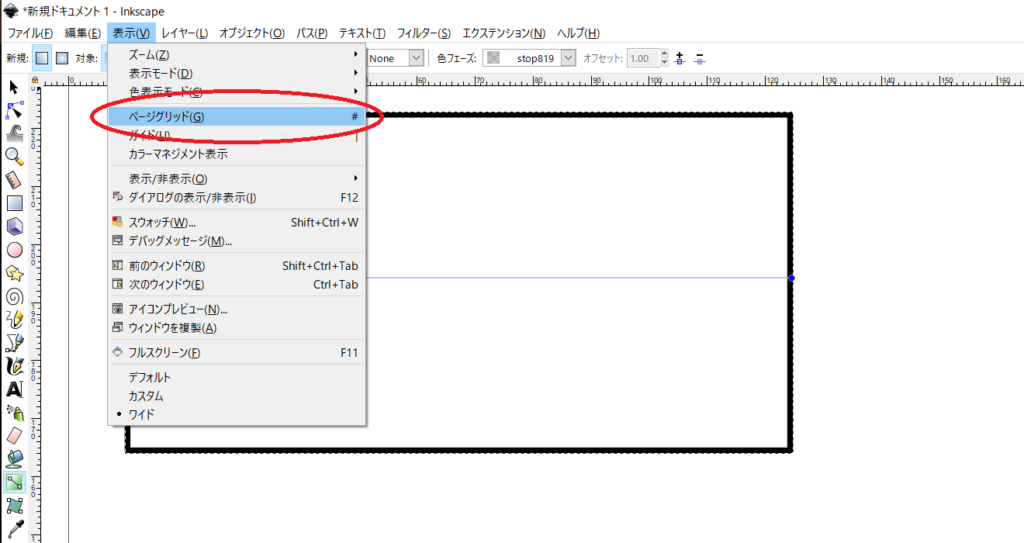
設定方法は、
表示→ページグリッド
をクリックすればOKです。
![]()

設定するとグリッド線によるマスが出現しますので、これを使って7分割していきます。
7等分のやり方は以下のとおり。
①位置合わせ
グラデーションしたい図形の端をマスの端に合わせます。
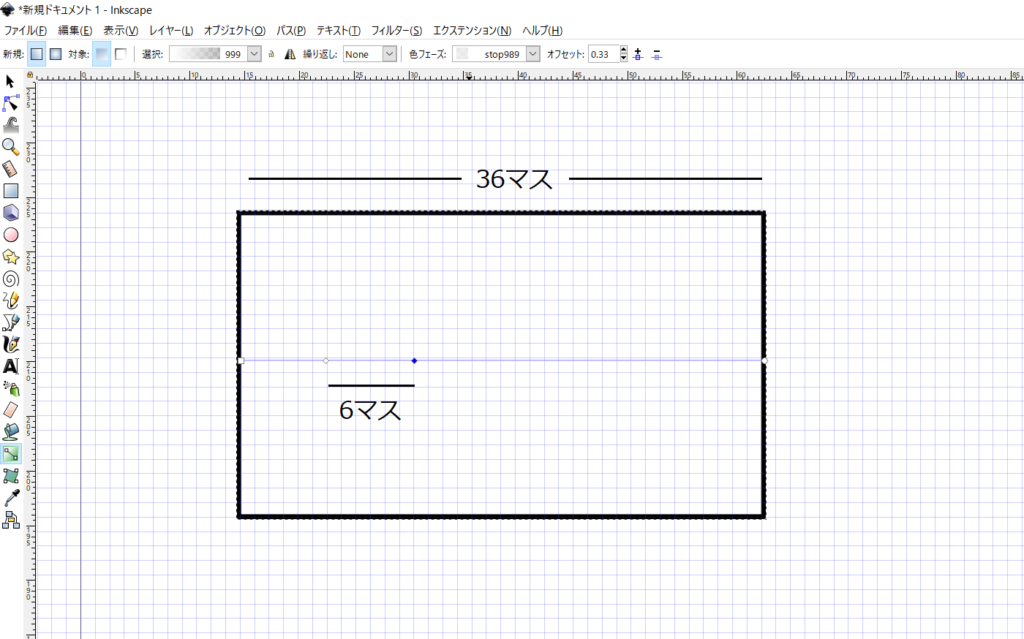
②マスの合計を数える
一端から他端までのマスの合計を数えます。
(図では36マス。とても面倒くさいので、図形を縮小したほうが楽です)。
![]()

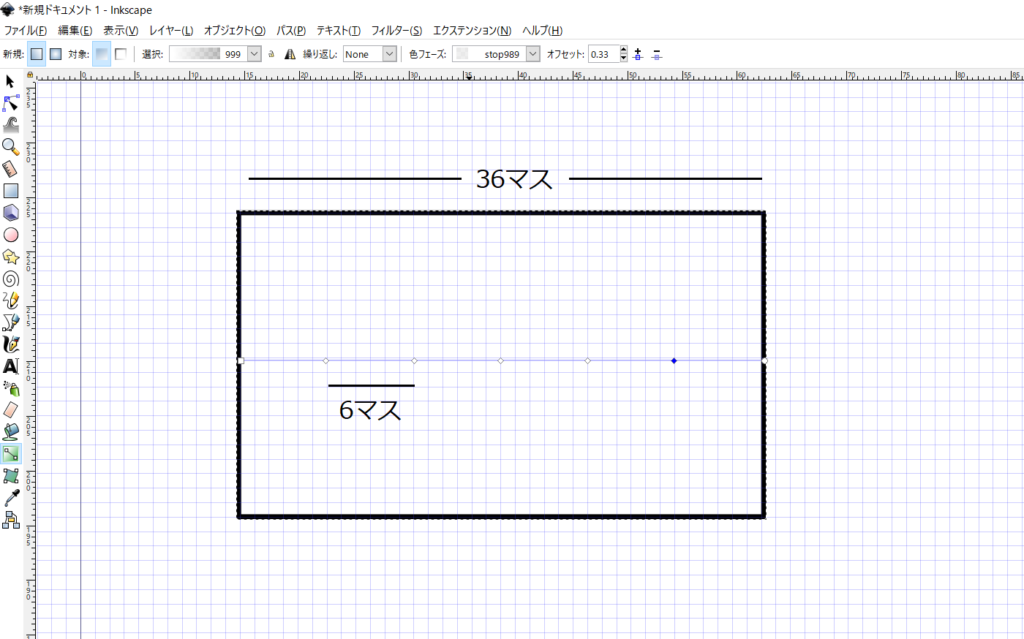
③マスを数えて7等分する
数えたマスを割る6すれば7等分できるます。
今回は6マス(全体36マス÷6)なので、6マスごとにダブルクリックしていきます。
マスを数えるのは面倒くさいですが、均等に7等分できました。
![]()

2.矩形を活用する方法
1のグリッド線と同様の考え方で、グリッドの代わりに矩形を使う方法です。
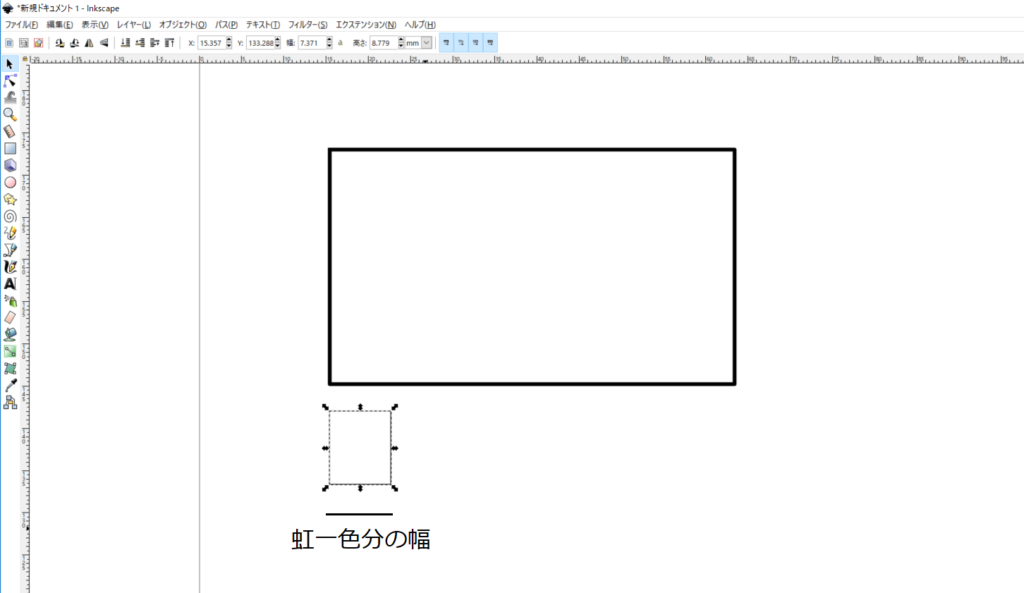
①矩形を準備
作りたい虹の一色分の幅の矩形を用意します。
![]()

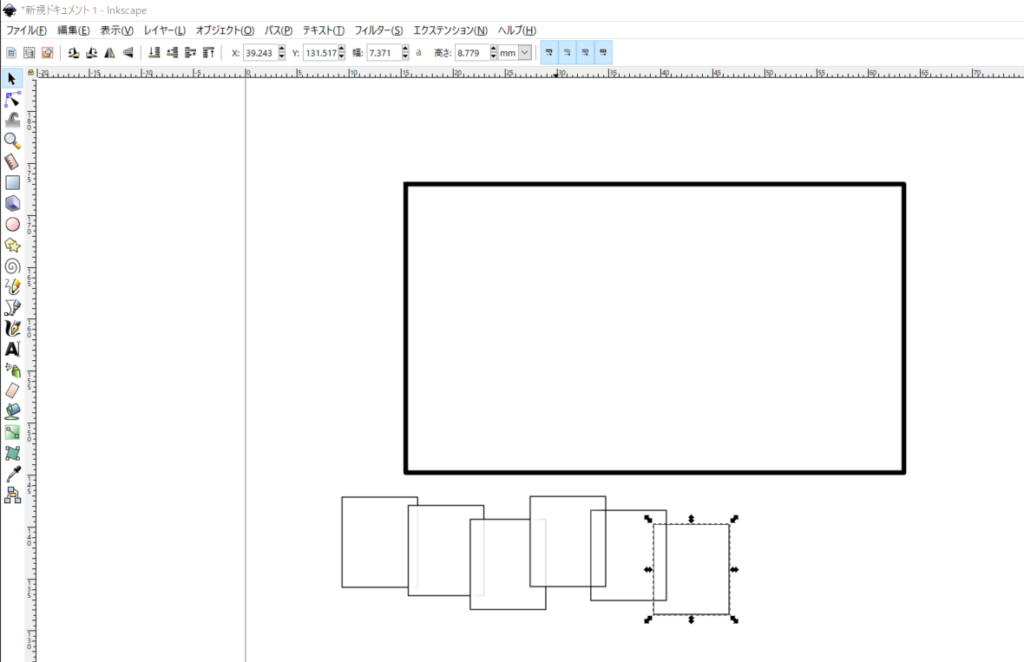
コピペ(矩形を選択後、Ctrl+CでコピーしてCtrl+Vで貼り付け×6)して同じ幅の矩形を6個準備します。
そして、矩形の一部が重なるように配置します。
![]()

②6個の矩形をきれいに並べる
重ねた6個の矩形を左端の矩形から順に選択していきます。(Shift押しながらクリックで複数選択できます)
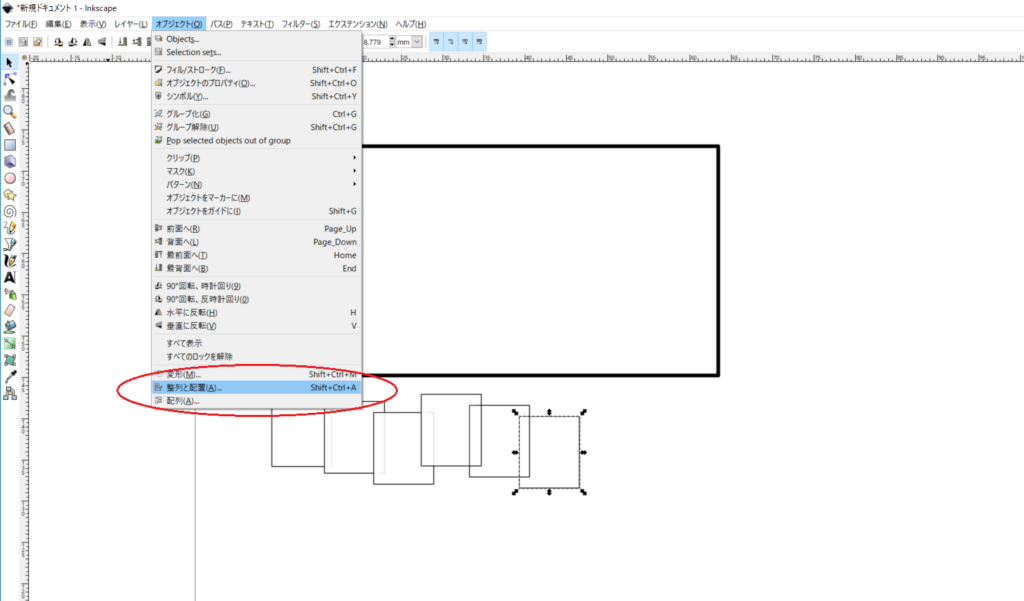
それから、オブジェクト→整列と配置をクリック。
![]()

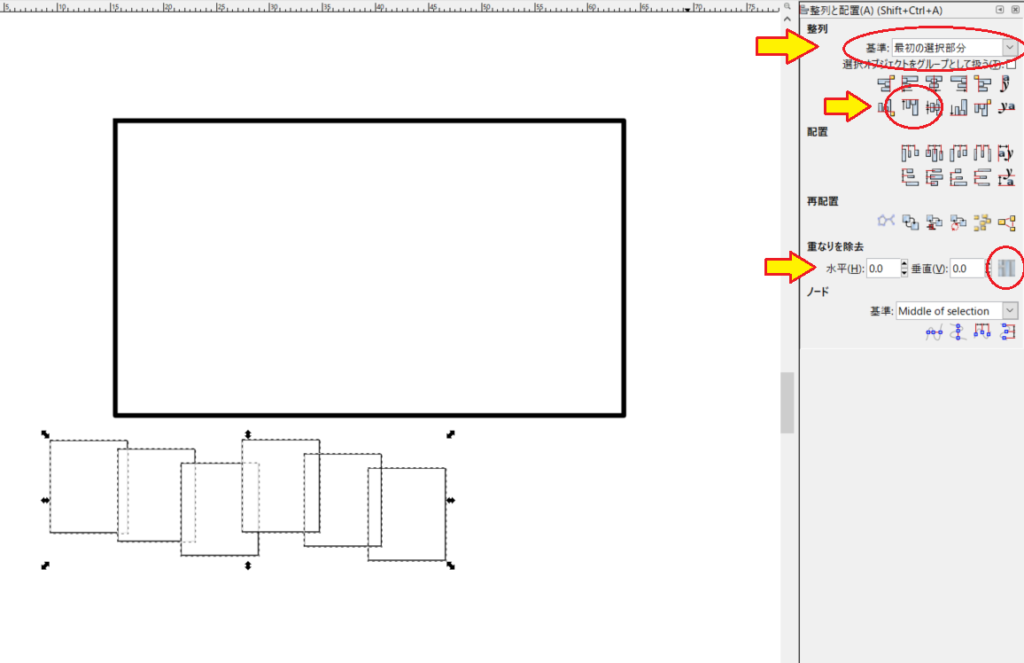
ダイアログが出るので、
整列:「最初の選択部分」と「上端で揃える」をそれぞれクリック
重なりを除去:水平0.0、垂直0.0の状態で「右のボタン(何の模様だろう?)」をクリック
の3か所をクリックすると、重ねた矩形がきれいに配置されます。(図はクリック前)
![]()

③虹色にしたい図形に矩形を配置
グラデーションしたい図形の両端を一番端の矩形に合わせます。
![]()

④矩形を使って7等分する
グラデーションツールを出し、矩形を基準にダブルクリックしていきます。
![]()

1や2の方法で7等分できました。
しかし、マスを数えたり、手動でクリックしたりと、なんとも原始的…。
もっとスマートな方法がないか鋭意調べたところ、3つ目のやり方がわかりました。
3.キーボードの[Insert]を使う方法(おススメ)
グラデーションツールでパスを分割する方法は、ダブルクリックの他にもやり方がありました。
それが「2つのパスを選択してから、キーボードの[Insert]を押す」といった方法。
Insertボタンを押すと、選択中の2つのパスのちょうど中間の位置に新たなパスが追加されます。
これを何回か繰り返せば7等分できそう!
と思い早速試してみました。
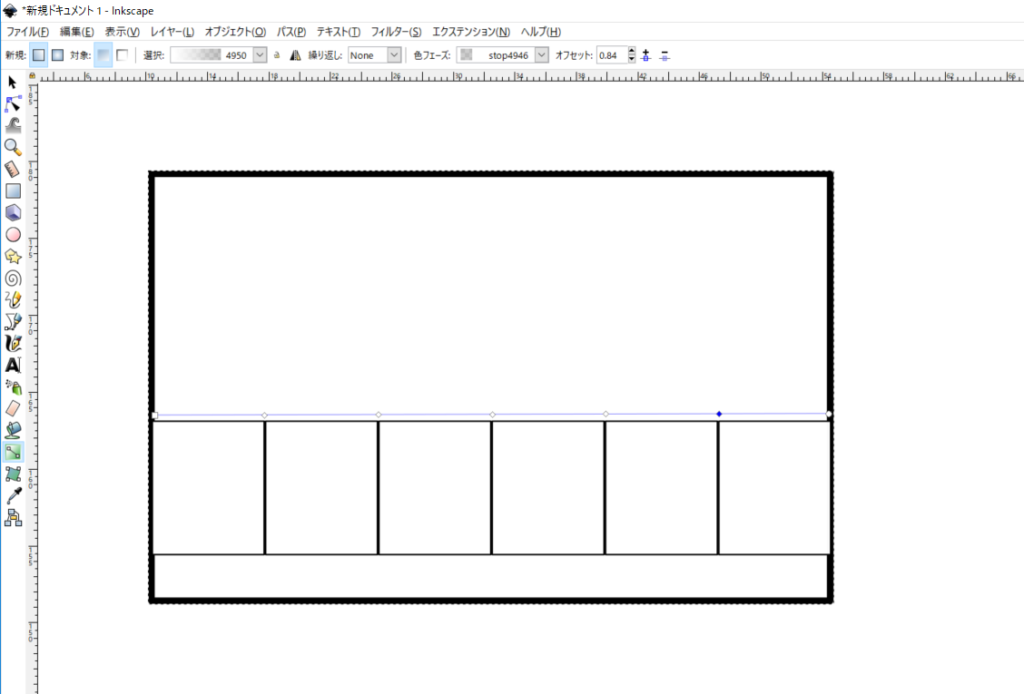
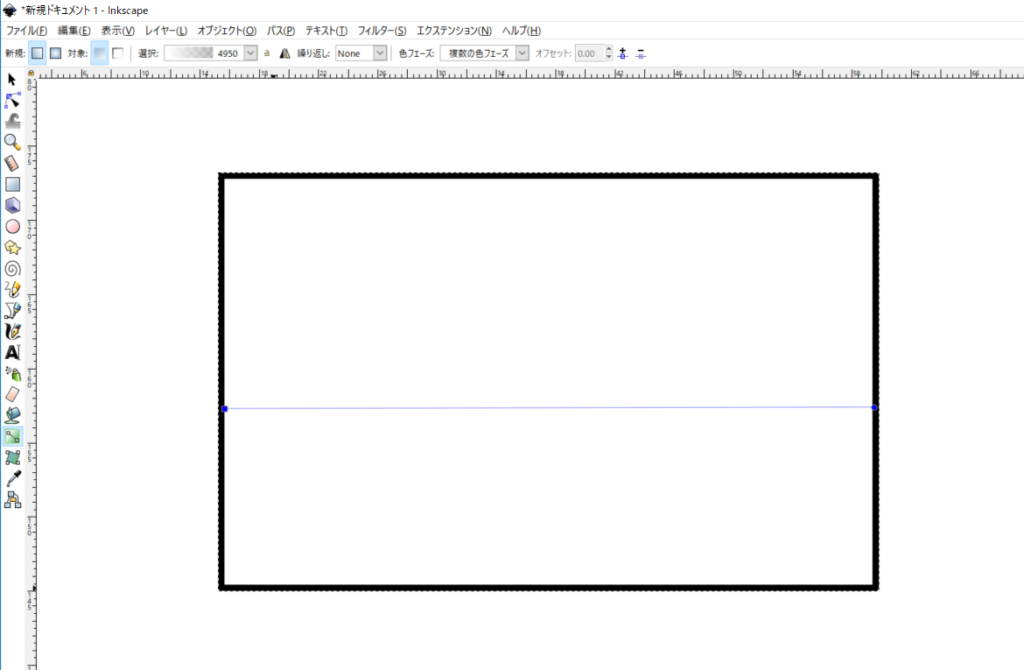
①両端のパスを選択
グラデーションツールの両端のパスをクリックして選択(図は見づらいですが、選択すると青くなります)。
![]()

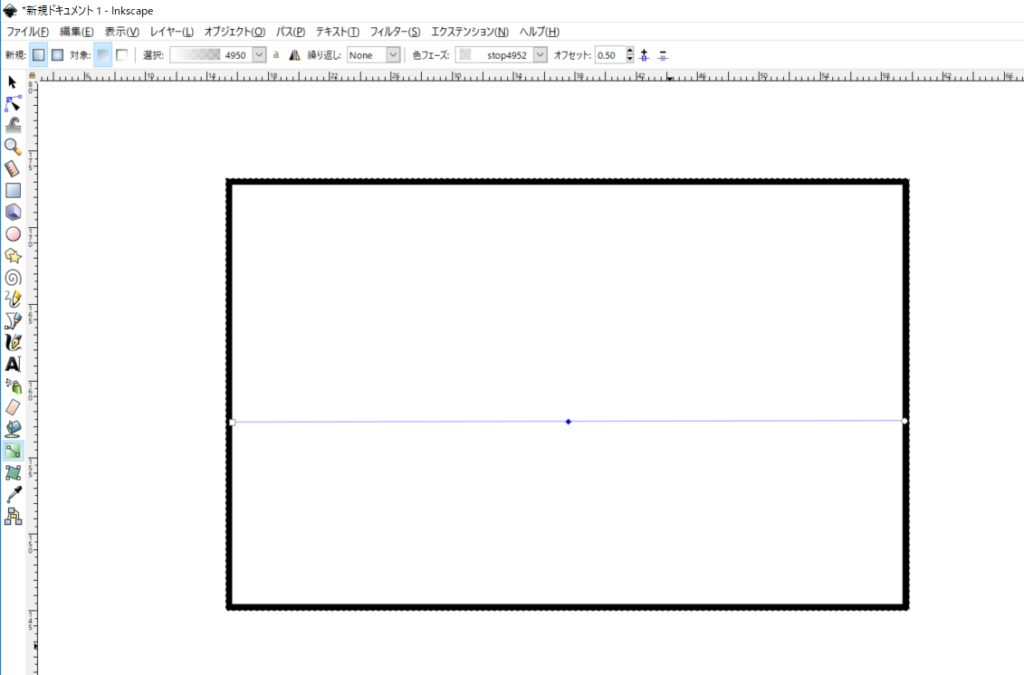
②キーボードの[Insert]をポチり
キーボードによってはInsと書かれています。
Insertを押すと、新たなパスが中央にきれいに配置されました!
きれいに2等分されています!
![]()

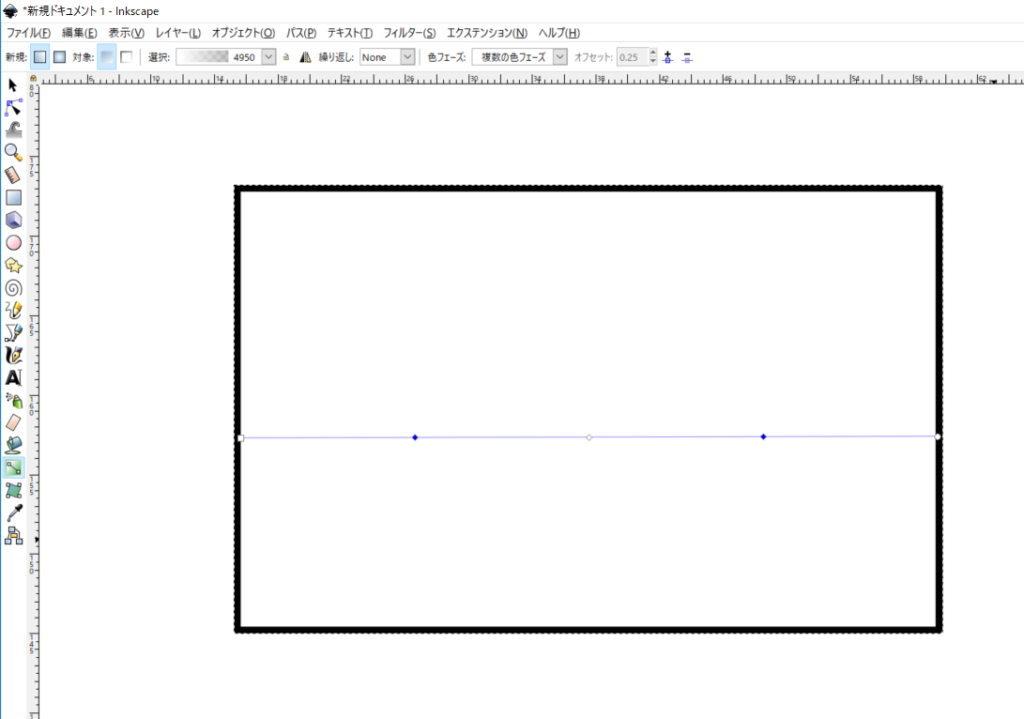
③選択→Insertを繰り返し
続きまして3つのパスを選択(Shift押しながらクリック)してから[Insert]ポチり。
等間隔のパスが5つに増えました!
![]()

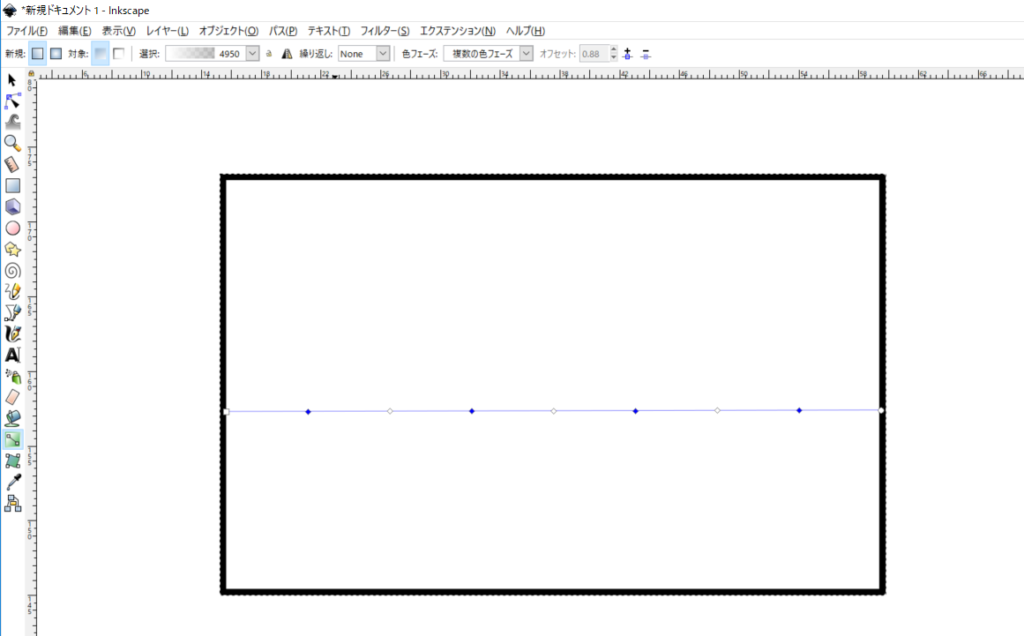
ではではもう一度5つのパスを選択してからInsertをポチり。
等間隔のパスが9個に増えました!
![]()

…パスが7個以上になってしまいましたよ…
うぅむうぅむ。等間隔があだとなりました。
余った領域に幻の8色目、9色目をいれればいけるかも…?(笑)
しかし虹は7色!という方はここからもう一工夫をば。
邪魔なものは消しちゃえ!ということで、インクスケープのクリップ機能を使います。
④クリップ機能用の矩形を準備
作成した虹の7色分の幅以上、高さも虹の図形以上の高さの矩形を用意します。
⑤3の方法で等分した領域に虹色を配置
虹の色7色(赤/オレンジ/黄色/緑/水色/青/紫の順)を配置します。
⑥虹の図形をクリップ
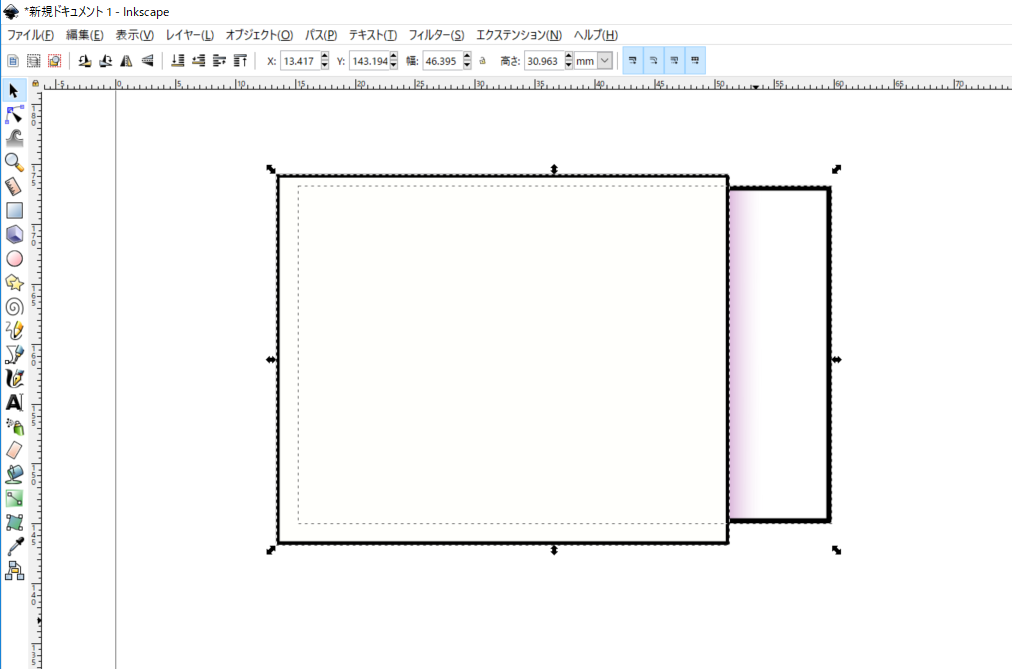
7色の虹の図形の上に④のクリップ用の矩形を重ねます。
![]()

ふたつの図形(虹の図形と①の矩形)を選択し、
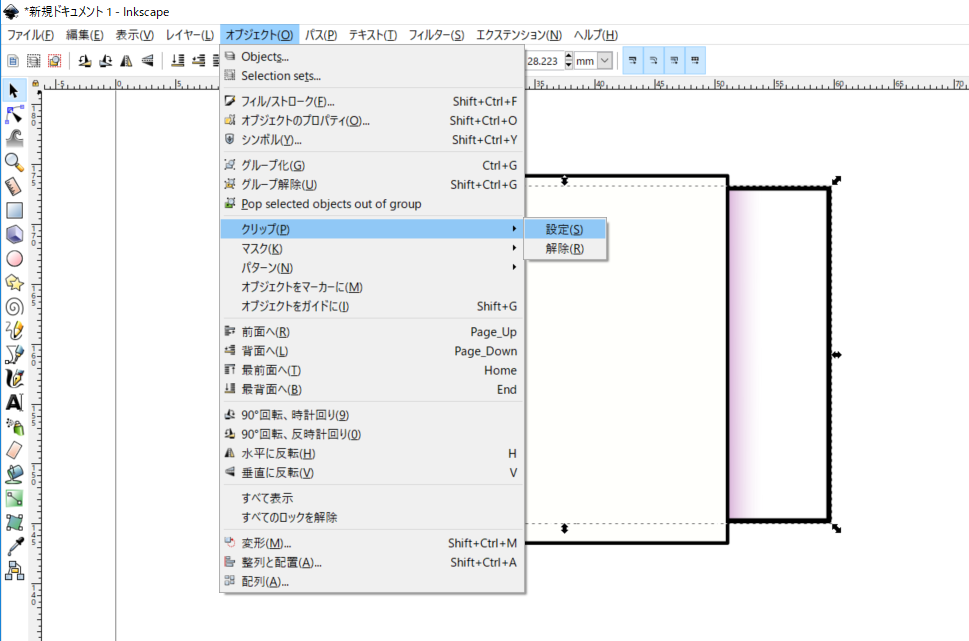
オブジェクト→クリップ→設定をポチり。
![]()

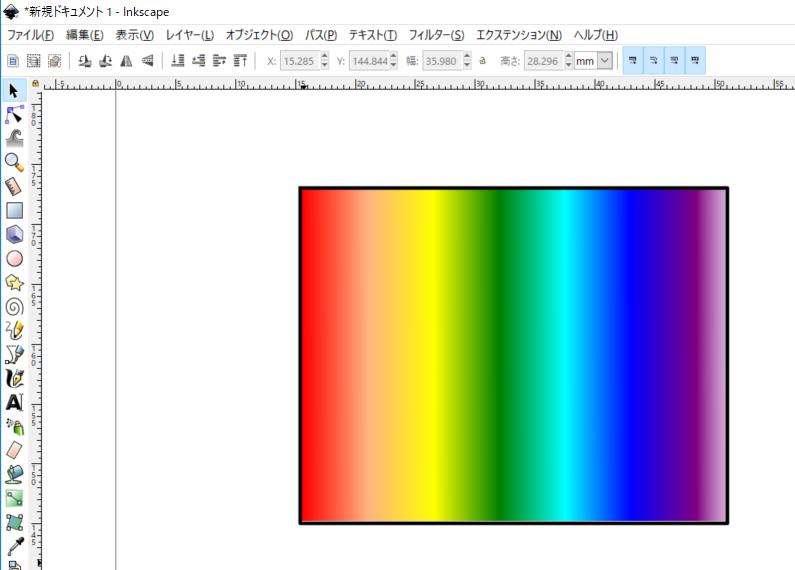
矩形が重なった領域が消えてくれます。
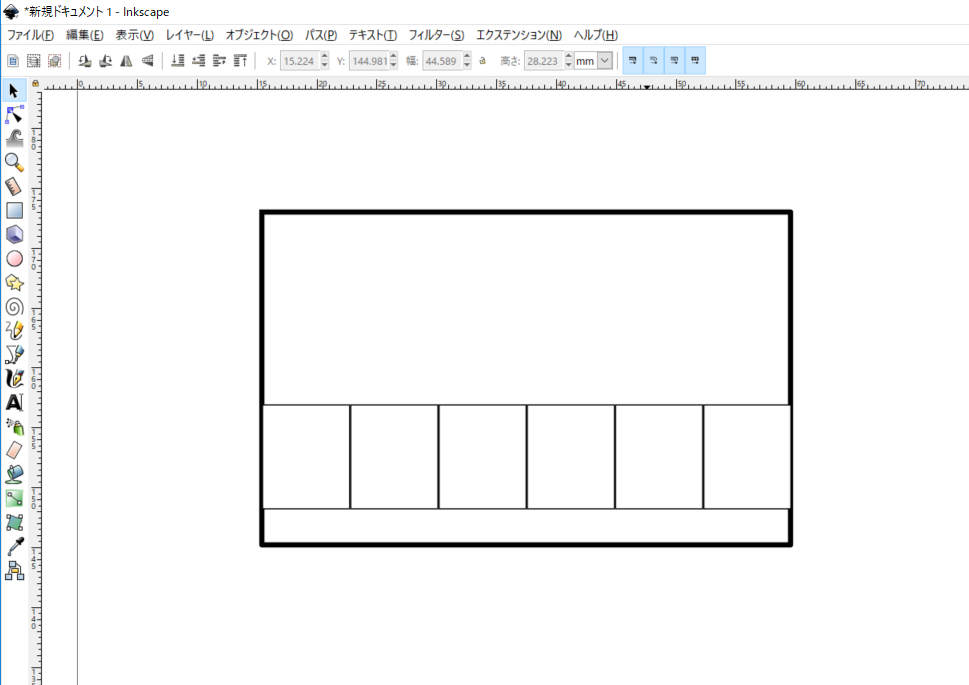
これで均等配置の7色が完成!!
![]()

※このやり方だと枠の一部も一緒に消えます。
気になる場合は一度枠を消して、新たに矩形の枠を作って重ねればOKです。(上図はそうやって枠つけています)
目視に頼ることなく7等分の虹を作ることが出来ました。
他にももっと簡単な方法があるかもですが、ひとまずよしとします。
【番外編】インクスケープの背景を虹色にしたい
もうひとついただいた質問の、
「インクスケープの背景を虹色にしたい」についても検討しました。
インクスケープでは背景色を変えることはできます。
が、単色のみで、グラデーションツールが使えません(私が使い方を知らないだけかもしれませんが)。
そこで、虹色矩形を作ってから拡大しておき、その上に任意の図形を配置すればよいのではないかと。
出力時に全て選択してPNGで出力してしまえば虹色背景の画像を作ることが出来ます。
![]()

まとめ
とりあえずグラデーションツールを等分で分割することができました。
Insertボタンを押すと等分できるというのは知っていないとできないことです。
インクスケープには他にも知らないコマンドあるんだろうなあ…
と思いつつ、知ってる知識を総動員するしかないですね。


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。