先日、
■ブログで会話形式の吹き出しを使いたい
■プラグインは使いたくない…。
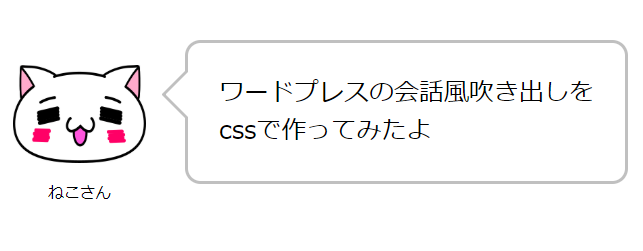
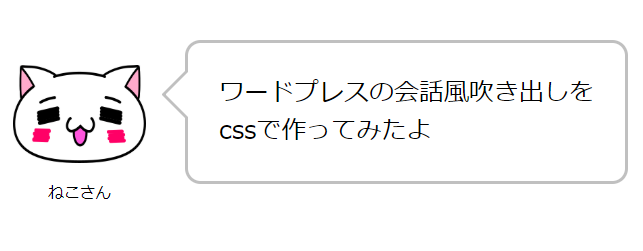
ということで、cssで会話形式の吹き出しを自作しました。
無事吹き出しを作れたものの、もっと簡単に使えるようにならないか…。
と思い、吹き出しを使う際にショートカットできるようにしました。
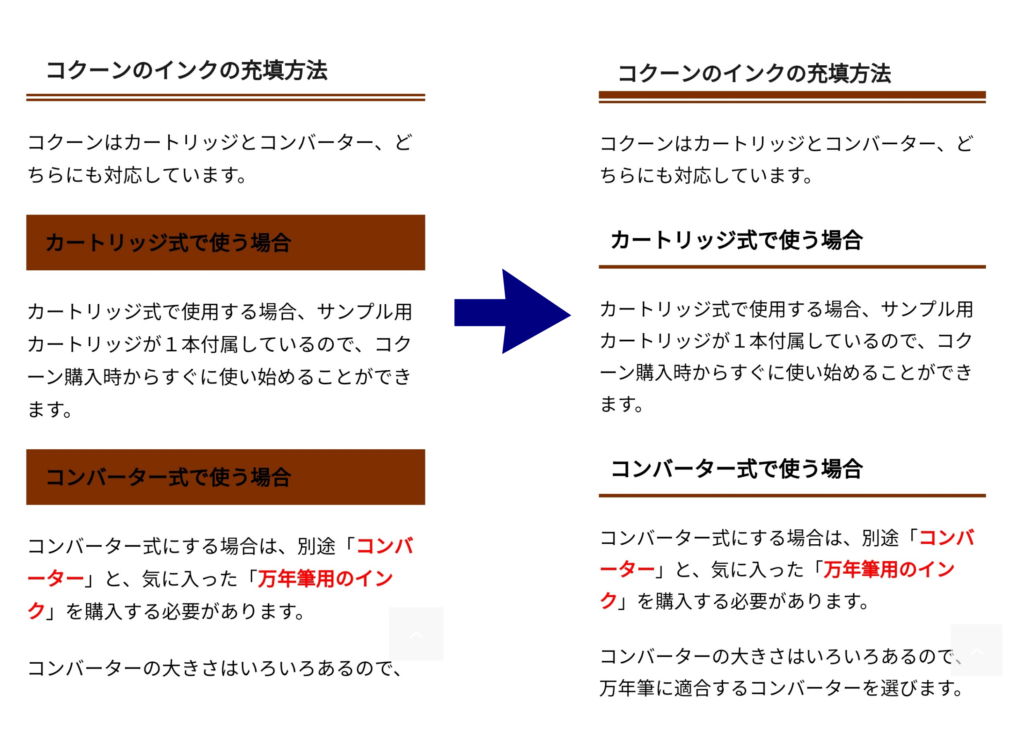
ワードプレスで吹き出しをプラグインなしで使う方法
前回、ワードプレスで吹き出しをプラグインなしで使う方法を
の記事でご紹介しました。


以下の内容をお読みになる前に、こちらの記事を参照してください。
吹き出しを簡単に利用する設定
上の記事では、
1.Styleシートにコードをコピペ
(一度のみ実施)
2.記事中で吹き出しを使いたい時に
- <div class=”balloon-L”>
- <figure class=”icon”>
- (①画像URL)
- <figcaption class=”icon-font”>(②名前)</figcaption>
- </figure>
- <div class=”text”>(③会話文)</div>
- </div>
を挿入。
3.コード中の赤文字で書いた
①画像URL
②名前
③会話文
を毎回入力。
という流れです。
2,3の内容をテキスト欄に書けば使えるようになるものの、
毎回書くのも面倒くさいです。
そこで、記事を書く際に簡単に吹き出しを利用できるようにしていきます。
AddQuickTagにショートカットを登録すれば良いのでは
毎回書く内容は同じなので、クイックタグにコピペしておけばよいのでは。
と気づきました。
クイックタグとは、記事記入時の上側にある
![]()

のことです。
ここにショートカットを作成していきます。
そこで、すでにインストール済みのプラグイン「AddQuickTag」を使いました。
AddQuicktag以外でもお使いのクイックタグ系プラグインでも大丈夫です。
以下ではAddQuicktagを例に説明していきます。
AddQuicktagをインストール
AddQuicktagをインストールしてない方のみ行います。
インストール済みの方は次に進んでください。
ワードプレスの「プラグイン」-「新規追加」で
検索欄に「AddQuicktag」と入力。
AddQuicktagが出てくるので、「今すぐインストール」。
インストール完了したら「有効化」をクリック。
![]()

これでAddQuicktagのインストール完了です。
AddQuicktagの設定
AddQuicktagをインストールすると、
ワードプレスの「設定」に「AddQuicktag」が追加されるのでクリック。
設定していくのは、図で示した、
①ボタンのラベル
②開始タグ
③終了タグ
④順番
⑤ビジュアルエディター
の5か所。
例として、会話形式(左側)のクイックタグ設定をしていきます。
①ボタンのラベル
![]()

に表示するラベル名を入力します。
一例ですが、私は「セリフ左」としました。
自分でわかる名前を入力すればOKです。
②開始タグ
開始タグには、
- <div class=”balloon-L”>
- <figure class=”icon”>
- (①画像URL)
- <figcaption class=”icon-font”>(②名前)</figcaption>
- </figure>
- <div class=“text”>
を入力します。
赤文字の
①画像URL
②名前
で、毎回同じ画像と名前を使うのなら合わせて登録しておきましょう。
呼び出すとき楽ですよ。
私は下のように、
①画像URL、②名前
も入力したうえで登録しています。
- <div class=”balloon-L”>
- <figure class=”icon”>
- <img src=“https://ichinomemochou.com/01/neko.png” alt=”ねこ” width=”197″ height=”145″ class=”aligncenter size-full wp-image-1499″ />
- <figcaption class=”icon-font”>ねこさん</figcaption>
- </figure>
- <div class=”text”>
③終了タグ
③終了タグには
- </div>
- </div>
のみを入力します。
④順番
④順番は、今回以外にもAddQuicktagを使っている場合に入力します。
クイックタグ欄に表示する順番を指定できます。
深く考えずに連番にすればOK。
⑤ビジュアルエディター
クイックタグを表示する項目を指定します。
図と同じように設定すればOK。
![]()

設定完了
これで会話形式(左側)の設定完了です。
必要に応じて、
「会話形式(右側)」
「考え事(左側)」
「考え事(右側)」
も同様に設定します。
吹き出しのショートカットの使い方
吹き出しの使い方です。
①吹き出しに入れたい文字を入力
②文字を選択
左クリックでドラックして選択します。
文字が図のように反転します。
![]()

③ショートカットキーをクリック
選択した状態で、先ほど作成したショートカットをクリックします。
試しに「セリフ左」をクリック。
![]()

④吹き出し完了
これで完了です。
プレビューで確認すると、


のようになっていると思います。
まとめ


の記事でご紹介した吹き出しを簡単に使用する方法を考えてみました。
ようやく素敵吹き出しブログ生活をスタートできます。


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。