サイトの表示速度向上はユーザーの利便性も高まるし、SEO対策としても非常に大事と言われています。
簡単に表示速度を改善できると噂のプラグインAutoptimizeを試してみたところ効果てきめんでした。
改善結果や使い方をご紹介です。
ワードプレスの表示速度をアップしたい
私は普段ワードプレスでブログを書いています。
1年ほど前にもワードプレスを高速化する方法を検証しました。
そのときの話がこちら。
しかしこの頃、


とふと思い、サイトの表示速度がわかる
PageSpeed Insights
の点数を確認してみました。
PageSpeed Insightsはこちら
結果、
パソコン画面では81点というなかなかの数字だったのですが、
モバイルがなんと24点…。
![]()

赤文字で書かれています。
超遅いですよこのサイト。
とのこと。


と恐れおののきつつも早急な改善を試みました。
高速化の方法をいろいろ調べて試してみたところ、効果的だったのがAutoptimizeというプラグインです。
Autoptimizeの効果
まずはAutoptimizeのプラグインを使用した結果をご覧ください。
以下の結果は、ひとまずプラグインの最低限のチェックを入れた場合です。
サイトの表示速度の計測は先ほどと同じ、
PageSpeed Insights
を使いました。
【Before】
プラグインAutoptimize導入前の結果です。
■パソコン:81点
とりあえず及第点です。
![]()

■モバイル:24点
先ほども上げましたが、かなり遅い数字です。
![]()

【After】
■モバイル:45点
まさかの倍速になりました!
まだまだ低い数字ですが、Autoptimizeの効果はあったようです。
![]()

Autoptimizeとは?
![]()

倍速までに改善できたプラグインAutoptimizeとは何者なのでしょうか。
サイトのページを開くとき、裏ではサーバに保存したHTMLなどのコードをパソコンがダウンロードし、そのコードを読み込むことで画面上に表示しています。
AutoptimizeプラグインはHTMLやCSS、JavaScriptなどのコードの無駄な部分を省いて最適化します。
その結果、データが圧縮され、ページを開くときのダウンロードを早くすることができる。
という仕組みです。
私は例えばフキダシの設定のように、普段プラグインを入れる代わりにStyle.cssなどに自己流で書いています。
そのため、CSSを圧縮して効率化する効果が高いのかもしれません。
【関連記事】
ワードプレスの会話風吹き出しをcssで作ってみた① プラグインなしでコピペでOK
プラグインAutoptimizeの設定方法
プラグインのAutoptimizeを使えば、簡単にコードを圧縮できます。
Autoptimizeをインストール
まずはAutoptimizeをインストールします。
一般的なプラグインのインストールと同じ手順です。
ワードプレスの管理画面メニューから、
「プラグイン」⇒「新規追加」画面で、「Autoptimize」を検索します。
Autoptimizeの設定
Autoptimizeプラグインを有効化後、
ワードプレスの管理画面メニューの「設定」からAutoptimizeの設定を行います。
チェックボックスに少なくとも三回チェックするだけで作業完了となりますよ。
JavaScriptオプションの設定
![]()

■JavaScript コードの最適化
JavaScriptを最適化の対象にするか選べます。
チェックします。
■Aggregate JS-files?
インストール時からチェックが入っています。
初期設定のままでかまいません。
■インラインの JS を連結
どちらでもかまいません。
私の場合、チェックを入れると
モバイルが45→46に1UPしました。
![]()

■ 内へ JavaScript を強制
JavaScriptエラーが発生した場合、チェックします。
■Autoptimize からスクリプトを除外:
初期設定のままでOKです。
■try-catch の折り返しを追加
JavaScriptエラーが発生した場合、チェックします。
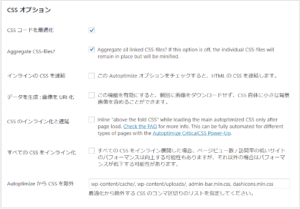
CSSオプションの設定
![]()

■CSSコードを最適化
CSSを最適化の対象にするか選べます。
チェックします。
■Aggregate CSS-files?
インストール時からチェックが入っています。
初期設定のままでかまいません。
■インラインの CSS を連結
HTML内のCSSと連結します。
どちらでもかまいません。
私の場合、チェックを入れると
モバイルが45→39に6DOWNしたので外しました。
![]()

■データを生成 : 画像を URI 化
画像をURI 化します。
どちらでも構いません。
私の場合、チェックを入れると
モバイルが45→43に2DOWNしたのでチェックを外しました。
![]()

■CSS のインライン化と遅延
CSSを遅延読込します。
チェックしません。
■すべての CSS をインライン化
すべての CSS を最適化の対象にするか選べます。
どちらでも構いません。
■Autoptimize から CSS を除外
初期設定のままでOKです。
HTMLオプションの設定
![]()

■HTML コードを最適化
HTMLを最適化の対象にするか選べます。
チェックします。
■HTML コメントを残す
HTMLに書かれたコメントを最適化の対象にするか選べます。
コメントとは、HTML内ので挟まれた構文です。
どちらでも構いませんが、コメントが多い場合はチェックを外すほうが早くなります。
設定完了
最後に、
『変更を保存してキャッシュを削除』をクリックすれば設定完了です。
「追加」項目の設定
番外編として、
Google フォントを使用していない場合、追加タブも合わせて設定します。
「googleフォントの削除」にチェックを入れます。
![]()

私の場合、チェックを入れると
モバイルが45→46に1UPしました。
注意点
他に導入済みのプラグインとの相性によっては、不具合が発生することもあるようです。
その場合はチェックを一つずつ外してみて不具合が治るか様子を見ましょう。
さらに、使用しているテンプレート等によっても最適な設定は異なります。
上の例のように、自分の最適なパターンは様々です。
チェックを付けたり外したりすることで表示速度が変わりますよ。
まとめ
Autoptimizeプラグインによる表示速度の高速化を試みました。
最終的に、
■パソコン
81→92
■モバイル
24→48
まで改善できました。
テンプレートによってはどれにチェックを付ければよいかが異なるのが少し面倒くさいです。
しかし、表示速度が遅いと離脱率が高まる傾向にあります。
自分がサイト巡回しているときも、表示速度が遅いと


てなりますもんね。
そうならないためにも少しの手間は惜しまないで頑張りましょう。
設定方法自体はシンプルなので表示速度を高速化したい方にはおススメですよ。


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。