サイトの表示が遅い=サイトが重い
と、読者も読む気をなくして立ち去ってしまうこともあります。
ワードプレスの表示速度改善は必ず通らないといけない道。
ワードプレスを高速化するために、遅い原因を解明しました。
ワードプレスを高速化したい!
WordPressでブログを書き始めた当初から、

とはなんとなく思っていたのですが、
ブログ記事の更新頻度を上げるほうが先!
ということで遅い問題を先送りにしていました。
そんなとき、自分の記事をグーグル検索で見つけたので開いてみたところ、
表示が遅すぎてページが開かなかったんです。

とうんざりしてしまい、読むのを諦めてしました。
記事を書いた本人でさえ読む気が失せる表示速度であれば、
他の方は絶対見ないだろう…。
ということで、表示速度を改善する方法をいろいろ試してみました。
サイトの表示速度の確認
まずは表示速度の現状把握!
ということで、
というサイトを使って、
自分のサイトの表示速度を確認しました。
PageSpeed Insightsの使い方は、
①サイト上で自分のサイトのURLを入力し、
②「分析」ボタンを押す
![]()
という簡単仕様です。
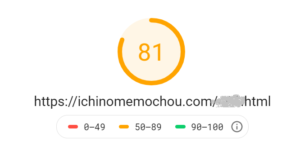
結果画面では、100を最大としたスコアで表示されます。
60%以下だと遅い認定という意味らしいです。
気になる私のサイトの結果は…
42%!
やっぱりめっちゃ遅い…。
PageSpeed Insightsからも Low!って指摘されてるし…。
ワードプレスの表示が遅い原因
サイト内の画像が重すぎ?
まずは画像容量が大きすぎることが原因の可能性を考えます。
画像データ容量が大きいとサーバからのインストールに時間がかかります。
そのため、使っている画像が重たいとサイトの表示も遅くなります。
1画像200KBくらいであっても、数百枚、数千枚ともなるとなかなかの容量になってしまいます。
そこで画像関連のプラグインで有名な
EWWW Image Optimizerと、
Unveil Lazy Load
を導入します。
【関連記事】
こちらの記事では設定方法の詳細説明をしていますので合わせてご覧ください。
EWWW Image Optimizer
EWWW Image Optimizerは、サイト内の画像を一括圧縮してくれるプラグインです。
プラグイン導入後、
メニュー → メディア → Bulk Optimize(一括最適化)
最適化されていない画像をスキャンする → 最適化開始
で圧縮してくれます。
簡単ですね。
しかし私はまだブログを始めて日が浅い身。
画像データもそこまでありません。
そのためか分かりませんが、あまり効果は見られませんでした。
Unveil Lazy Load
Unveil Lazy Loadは、サイトの読み込み時に一括で画像読み込みせず、スクロールに合わせて画像を展開するプラグインです。
Unveil Lazy Loadはプラグインを導入するだけで利用可能となります。
EWWW Image Optimizerと、Unveil Lazy Loadを導入後にもう一度
PageSpeed Insights
で速度を確認したけど変化なしでした。
画像の大きさが原因ではないみたいです。
【関連記事】
後日、Unveil Lazy Loadを導入したことで問題が発生しました。
サイトから画像が消えたのです。


プラグインが原因?
表示速度が遅いのは、導入済みプラグインのどれかが原因ではないかと考えました。
そこでどのプラグインが問題なのかを調べるために、P3 (Plugin Performance Profiler)というプラグインを使います。
P3は、導入済みのプラグインがサイト表示に負荷をかけているか分かるプラグインです。
さっそくP3を試してみました。
P3の使い方
P3のプラグインをインストールします。
その後、
メニュー → ツール → P3-Plugin Profilerを選択。
「Start Scan」をクリックすると、「Scan name」を聞かれますが、デフォルトのままでOK。
「Auto Scan」をクリックすれば検索開始です。
これで導入済みの全てのプラグインをチェックしてくれます。
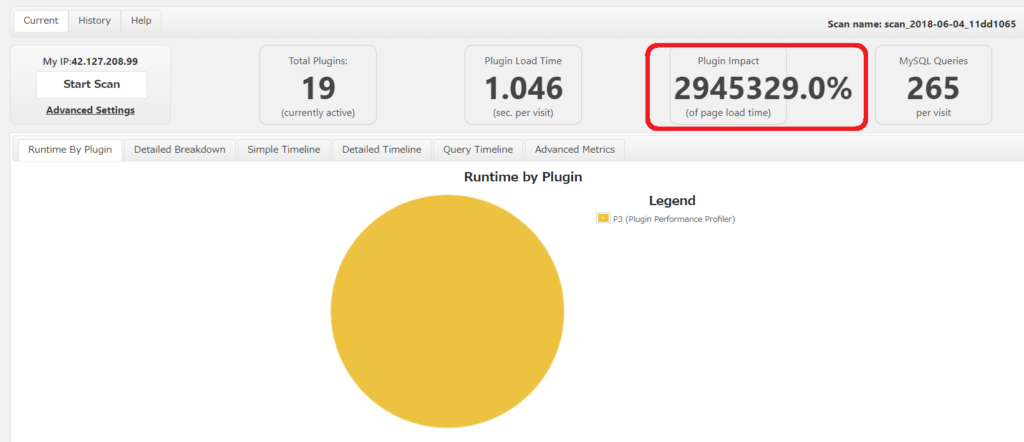
P3を使った結果
検索結果を待つこと1分ほど…



Plugin Impactが294万%???
(右から2つめの数字)
ケタおかしくないか…?
円グラフのはずが満月になってますぜ…
一応画面の説明をします。
本来であれば、
■Total Plugins
インストール済みのプラグインの数
■Plugin Load Time
プラグインのロード時間
■Plugin Impact
プラグインがページロードに占める割合
■MySQL Queries
MySQLにクエリを要求した回数
が分かるのですが、何故かPlugin Impactが100%を超えています。
明らかにエラーとなっているので調べたところ、
P3はPHP7には未対応ということが分かりました。
PHP7ってなぁに?
と思いつつ、未対応ならしょうがないと諦めて別の方法を試します。
プラグインの停止
どのプラグインが原因で遅くなっているのか不明だったので、一つずつ確認していくことにしました。
導入済みプラグインを一括停止して原因がどれかを見極めます。
(P3が使えていればそれで済んだ話ですけども)
まず全てのプラグインを停止状態にします。
PageSpeed Insightsで再度サイトの表示速度を確認したところ、
87%
と出ていました。
元々42%だったので倍速です。


やっぱりプラグインのどれかが原因なのね!
後はプラグインを3つくらいづつ有効化に戻していき、
PageSpeed Insightsで都度確認していきます。
■1回目のPageSpeed Insights
まずは上から3つのプラグインを有効化。
その結果
86%
変化なし。
■2回目のPageSpeed Insights
次に4個目から6個目のプラグインを有効化。
84%
お、少し遅くなったけどたぶん誤差の範疇。
次。
・
・
・
という地道な作業を続けていき、
いよいよラスト。
つまり全てのプラグインを有効化した状態で速度確認。
どゆことー(笑)
最初の状態に戻ったはずなんですが、
一度すべてのプラグインを停止してから再度有効化するだけで
42%→81%
の劇的改善を見せてくれました。
プラグインも再起動が大事ということか。
コードが重たい?
この記事を書いていた当時はプラグインの再起動で解決したのですが、数年後にまた表示速度が遅くなりました。
その時の解決方法を追記します。
ブログ運営をしばらく行っていると、Styleシートへの書き込みなども増えていきます。
結果、CSSファイルやHTMLがごちゃごちゃします。
そんなときに使えるプラグインがAutoptimize。
コードを最適化し、読み込み速度を上げてくれます。
詳しくはこちらの記事をご覧ください。


まとめ
結局サイトの表示が遅い原因はわかりませんでしたが、
全てのプラグインを一度停止したことで解決しました。
一度全停止してから再起動するとよいみたいです。
お試しあれ。


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。