![]()
サイトの表示速度が遅いと、記事内容を読まずに去っていく訪問者も多くなります。
ワードプレスを高速化するためには画像圧縮がかかせません。
また、サイトの表示を最適化することも改善する方法の一つ。
今回は画像関連のプラグインで有名な
EWWW Image Optimizer
Unveil Lazy Load
の設定方法や使い方をご紹介していきます。
ワードプレス高速化の近道は画像容量の最適化!
1記事あたり10枚以上画像を載せることもありえるので、
100記事・・・
200記事・・・
と記事を更新していくと、それだけ保存する画像データも膨大になります。
思い起こせば、一昔前は
PCが重い=画像や動画が多い
という図式が成り立つほどでした。
今でこそPCやスマホで撮った画像の場合はクラウドに保存すればよいので画像容量はあまり気にならなくなりました。
しかし、サイト表示の場合はサーバに保存した画像データを一度ダウンロードする必要があります。
そのため画像容量の多さはかなり致命的です。
逆にいうと、画像容量が少ないとサイトの表示も早くなります。
プラグインを利用して画像の軽量化をしていきましょう。
画像関連のプラグインで有名な
EWWW Image Optimizerと、
Unveil Lazy Load
を導入していきます。
画像圧縮のプラグインEWWW Image Optimizerは導入必須!
EWWW Image Optimizerは、サイト内の画像を一括圧縮してくれるプラグインです。
圧縮の際に画質の劣化もほぼありません。
さらに、過去にアップロード済みの画像ファイルも圧縮の対象となる優れものです。
EWWW Image Optimizerのインストール
まずはプラグインをインストールします。
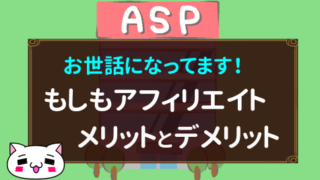
ワードプレス左にある管理メニューの「プラグイン」⇒『新規追加』をクリックします。
![]()
右下のプラグイン検索欄に「EWWW Image Optimizer」と入力。
検索結果にEWWW Image Optimizerが現れるので、
「今すぐインストール」⇒「有効化」を実行します。
これでEWWW Image Optimizerのインストールが完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方はとても簡単です。
導入後、
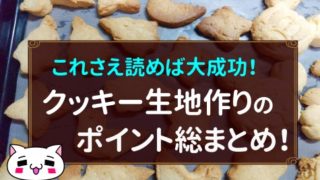
ワードプレス管理メニュー → メディア → Bulk Optimize(一括最適化)を選択。
![]()
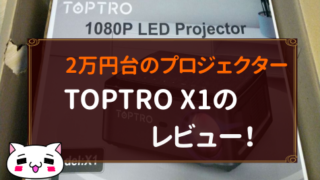
最適化されていない画像をスキャンする → 最適化を開始
で圧縮を開始します。
![]()
始めて圧縮する場合は10分程度時間がかかる場合があります。
その間はブログを更新しつつ気長に待ちましょう。
EWWW Image Optimizerの詳細設定
詳細設定をすることも可能です。
しかし、基本的には詳細設定をいじる必要は特にありません。
詳細設定の仕方は、
ワードプレス管理メニュー → 設定 → EWWW Image Optimizer
を選択します。
![]()
EWWW Image Optimizer【Basic(基本設定)】
①Optimization API Key
有料版を利用する場合は「Optimization API Key」に認証キーを入力します。
②Remove Metadata
「メタデータを削除」の項目はインストール時からチェックされています。
画像表示には不要なデータ(コメント、カラープロファイル情報など)などがある場合に削除してデータを減らします。
③JPG/PNG/GIF/PDF 最適化レベル
有料オプションとなります。
無料で利用している場合は圧縮の有無のみ選べます。
EWWW Image Optimizer【ExactDN】
![]()
①ExactDN
有料版のみ有効です。
画像サイズを自動で最適化してくれます。
EWWW Image Optimizer【Advanced】
①JPG Quality Level
JPG画像の圧縮率を設定できます。
圧縮率により画質が変わります(高圧縮=低画質)。
基本(空欄時)は82です。
②Parallel Optimization
画像の最適化を並列演算で行います。
高速で圧縮できるようになりますが、その分サーバ負荷が高くなります。
問題があった場合はチェックを外したほうがよいです。
③Scheduled Optimization
一定時間ごとに対象フォルダの画像を最適化できます。
④Include Media Folders
②③にチェックが入っている場合、最新のメディアライブラリのうち2フォルダをスキャンできます。
⑤Folders to Optimize
初期位置以外のフォルダに画像を保存している場合、そのフォルダ場所を指定します。
⑥Folders to Ignore
ここにフォルダ場所を指定すると、最適化の対象から除外されます。
EWWW Image Optimizer【リサイズ】
②メディア画像をリサイズ
画像をサイズ変更する(リサイズ)際の大きさを指定できます。
③既存の画像をリサイズ
投稿済の画像のサイズ変更を許可できます。
④リサイズを無効化
リサイズを無効化できます。
EWWW Image Optimizer【Convert】
Convertは画像の保存方式(JPGやPNGなど)を他の方式に変換できる項目です。
基本的に変換しない方がよいです。
![]()
①コンバージョンリンクを非表示
インストール時からチェックされています。
メディアライブラリ内の画像のみ対象となります。
チェックすると画像の変換リンクを非表示にできます。(例:JPG→PNG)
②Delete Originals
JPGからPNGなどに変換した場合、変換後にオリジナル画像(この場合はJPG)を削除します。
③JPG to PNG Conversion
JPG画像をPNG形式に変換します。
④PNG to JPG Conversion
PNG画像をJPG形式に変換します。
⑤GIF to PNG Conversion
GIF画像をPNG形式に変換します。
EWWW Image Optimizer【WebP】
![]()
①JPG、PNGからWebP
JPG/PNG画像をWebP形式に変換します。
WebP形式とは、Googleが開発した静止画フォーマットです。
「.webp」という拡張子で保存されます。
PNGやJPEG形式と比べて30%圧縮できるとのことです。
②強制WebP
全ての画像をWebP形式に変換します。
③WebPのURL
②の「強制WebP」が有効の場合、保存するフォルダを指定します。
④JS WebP Rewriting
Apacheの書き換えルールが機能しない場合や、CDNを使用している場合にチェックします。
Unveil Lazy Loadでスクロールに合わせた画像展開!
次にご紹介するのはUnveil Lazy Loadプラグインです。
サイト表示の際に、サイト内で使用する画像を一括で読み込みすると、その分表示に時間がかかります。
Unveil Lazy Loadプラグインは、サイトの読み込み時に一括で画像読み込みせず、スクロールに合わせて画像を展開するプラグインです。
スクロールの速度に合わせて少しずつ画像を読み込むため、サイト表示を高速化できます。
Unveil Lazy Loadの使い方
Unveil Lazy Loadはプラグインを導入するだけで利用可能となります。
WordPress管理画面「プラグイン」→「新規追加」でUnveil Lazy Loadをインストールします。
【関連記事】
後日、Unveil Lazy Loadを導入したことで問題が発生しました。
サイトから画像が消えたのです。
Unveil Lazy Loadを使用する際はお気をつけください。
まとめ
画像関連のプラグインで有名な
■EWWW Image Optimizer
■Unveil Lazy Load
の設定方法や使い方をご紹介しました。
画像を縮小してくれるEWWW Image Optimizerは必須のプラグインです。
Unveil Lazy Loadは便利ですが、使用しているテーマ等によっては悪さをすることもあります。
問題なければ役立つプラグインなのですが、私は泣く泣く使用を断念しました。
ブログ運用の参考になれば!


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。