先日、WordPressとtwitterをJetpackで連携する方法をご紹介しました。
Jetpackでツイッターの自動投稿はできるようになったものの、どうにもツイッターカードの設定が面倒くさい。
そこでツイッターカードの設定も容易なAll in one SEOも利用することにしました。
All in one SEOの設定と、ツイッターカードの設定方法を覚書。
ツイッターの連携をJetpackで設定してみた結果
Jetpackで設定してみた(前回)
世の中にはワードプレスとツイッターを連携させるプラグインはいろいろあります。
先日、
の記事でJetpackを使ってツイッターとワードプレスを連携するやり方をご紹介しました。


と喜んでいたのですが、
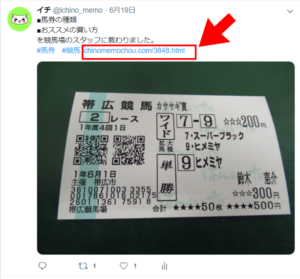
実際に自動投稿されたツイッターを確認してみると
![]()

「コメント+URL+画像」
でぱっと見はツイッターカードのようですが、
ためしに画像をクリックしても画像が拡大されるだけ。
ツイッターからブログに飛ぶには小さく書かれたURLをクリックするしかない。
![]()

なんとも不便です。
All in one SEOで設定すればよいのでは
Jetpackで設定しただけではツイッターカードになってなかったのが原因です。
そこで、ツイッターカードにする方法を調べました。
調べてみたところ、プラグインを使わない場合は、HTMLでサムネ画像やmeta nameなどを毎回入力する必要がありそう。
せっかくJetpackで自動投稿できるようにしたのに、毎回入力するのはなんとも面倒くさい…。
そこでJetpack以外+プラグインを増やさない方法
で改めて調べてみました。
すると、Jetpackとともにワードプレスでよく利用するプラグインの「All in one SEO」が、
ツイッターカードの設定を簡単にできそう。
ということが分かりました。
さっそくAll in one SEOでツイッターカードの設定をしていきます。
All in one SEO packの設定方法
ソーシャルメディア設定
All in one SEO packはインストール済みの前提で説明していきます。
まだインストールしていない方は、通常のプラグイン同様の方法で「All in one SEO pack」をインストールしてからお読みください。
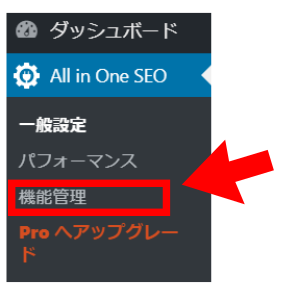
All in one SEO packをインストールすると、ワードプレスに「All in one SEO」という項目が追加されます。
その中の「機能管理」をクリック。
![]()

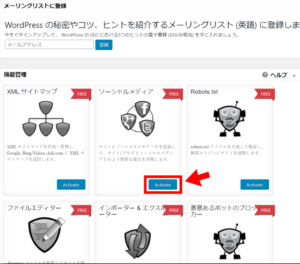
「機能管理」画面のうち、「ソーシャルメディア」の「Active」ボタンをクリック。
![]()

ActiveがDeactiveになればOK。
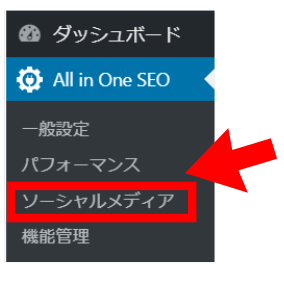
すると「All in one SEO」の項目に「ソーシャルメディア」が追加されます。
![]()

さっそくソーシャルメディアをクリック。
まずは、ソーシャルメディア画面の一番上の項目の「ホームページ設定」です。
![]()

上図のように、「AIOSEOのTitleとDescriptionを使用する」にチェックします。
次に下にスクロールしていくと、「Twitter設定」の項目があります。
![]()

Twitter設定画像の①~④の項目に入力していきます。
入力内容は以下の通り。
①:デフォルトTwitterカード
画像サイズを選択します。
「要約」「要約の大きい画像」のいずれかを選択できます。
Twitterカードは合計で4種類ありますが、All in one SEOではそのうち「要約」「要約の大きい画像」の2種類を設定できるようです。
ちなみに、All in one SEOで設定できない2種類は、
■App Card(アプリ配布用)
■Player Card(動画サイト用)
です。
一般的なブログで選択する場合は「要約」「要約の大きい画像」のいずれかで問題ありません。
おススメの設定は「要約の大きい画像」。
ツイッターに反映したときに画像が大きくなるので目立ちます。
②:Twitterサイト
Twitterアカウント(@以降)を入力します。
私なら@ichino_memoとなります。
この項目は未入力でも問題ありません。
③:Twitter投稿者を表示
上の②Twitterサイトに入力した場合はチェックします。
④:Twitterドメイン
Twitterの自分のページURL「https://twitter.com/○○○」の「○○○」の部分を入力します。
私の場合は
https://twitter.com/ichino_memo
なので、「ichino_memo」を入力します。
この項目も未入力でも大丈夫です。
これで初期設定は終了となります。
ツイッターカードの確認
WordPressで設定したら、「Card Validator」にアクセス。
Card validator
ツイッターカードの設定ができているか確認します。
Card URLの項目に「確認したい自分のサイトURL」を入力します。
問題なければツイッターカードの設定は完了です。
All in one SEOの記事更新の仕方
ツイッターカードの文章を入力
上の設定でAll in one SEOの設定は完了しました。
しかしこのままではTwitterカードに文章が反映されません。
文章も反映させるには、
投稿ページ(記事の文章を書く場所)の下の方にあるAll in one SEO Packの「タイトル」と「説明」を入力します。
![]()

最初に「ホームページ設定」で、
「AIOSEOのTitleとDescriptionを使用する」にチェックしたので、
ここに入力すると「タイトル」と「説明」がツイッター上にも反映されます。
ハッシュタグの付け方
上記の設定でツイッターカードはできたものの、ハッシュタグの入力はできません。
ハッシュタグを入力するには


の記事で紹介したJetpackの設定をしてください。
設定後、ワードプレスの公開ボタンの上に、
パブリサイズ共有―「編集」
ボタンが追加されるので。
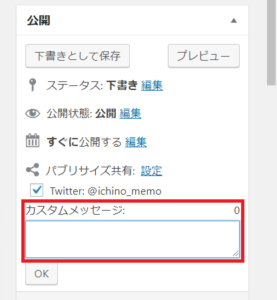
![]()

「編集」をクリックすると「カスタムメッセージ」という欄が現れます。
![]()

ここにコメントを入れれば、ツイッターへの自動投稿時に一緒に表示されます。
ハッシュタグを入れたい場合は、コメント欄にいれればOKです。
まとめ
Jetpackではツイッターカードの設定が大変だったため、
All in one SEOによりツイッターカードの設定を行いました。
実際に使う場合は、
- 公開ボタンの上にあるパブリサイズ共有―「編集」の「コメント」欄、
- All in one SEOの「タイトル」「説明」欄
を入力することになります。
All in one SEOの「タイトル」「説明」欄はメタディスクリプションのため入力するとグーグルが認識しやすくなるとも言われています。
ツイッターカードの設定のためでなくても入力しておくとよいですよ。


最近パソコンやスマホを使い続けると目がしょぼしょぼしやすい…
集中してパソコンしていると目が疲れやすくなった…
というときにの原因の一つにアントシアニン不足が考えられます。
アントシアニンを手軽に補うならアサイベリーがおススメです。
アサイベリーにはアントシアニンが多い食材として有名なブルーベリーよりも4.6倍多くのアントシアニンが含まれています。
そのアサイベリーをふんだんに使ったサプリメントの「![]()
錠剤タイプのサプリメントなので、手軽にアントシアニンを摂取できます。
初回970円と他のアサイベリー系サプリよりも低価格。
しかも定期販売としては珍しく継続指定回数の制限がありません。
1回だけ試したい!など、気軽に試せるのは嬉しいです。